在线咨询:
负责人:
电话:
QQ号:
负责人:
电话:
QQ号:
重大项目联系手机:
18648111418 (罗先生)
18648111418(宋先生)
18648111418 (罗先生)
18648111418(宋先生)
邮箱:
传真:one two three four five six
传真:one two three four five six
热门标签
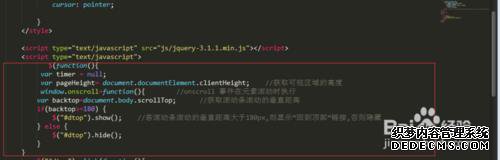
JS在加载页面后如何滚动屏幕?
发布日期:2019-09-29 09:50 浏览次数: 作者:365bet真人
JS在加载页面后如何滚动屏幕?发布日期:2019-09-29 09:50 浏览次数: 作者:365bet真人
请原谅我是JS傻瓜,这是我自己的马赛克:scriptvarrsr = document。
身体。
clientHeight; Windows。
Onload = function(){文档。
documentElement。
scrollTop = -rsr}/我想实现脚本页面加载。
请原谅我是JS傻瓜,这是我自己的马赛克:scriptvarrsr = document。
身体。
clientHeight; Windows。
Onload = function(){文档。
documentElement。
scrollTop = -rsr}/脚本我想认识到,在任何尺寸的屏幕上加载网页后,整个页面会自动滚动到全屏(网页屏幕高度)好吧,不需要动画效果,我应该怎么写JS?
发展